큰 맘 먹고 결제한 항해 플러스 프론트엔드 개강일이 밝았다.
이번에 여러 사람들과 네트워킹도 하고, 좀 더 깊게 자바스크립트를 배우기 위해 항해 플러스를 신청했다.
9월21일이 첫 개강날이었는데, 몸이 아파서 아쉽게 오프라인 참석은 못했다ㅠ
그래도 온라인으로 들었던 강의가 인상에 남아 공부할 겸 후기를 남겨본다!
1. 토요일 강의 & OT

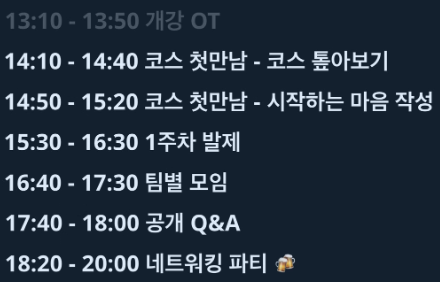
우선 순서는 이렇게 진행됐다.
처음에 OT랑 어떻게 항해 플러스가 진행되는지 설명해 주고, 그 후 1주차 발제가 이루어졌다.
1주차 발제는 "프레임워크 없이 SPA 만들기"였다.
사실 회사에 입사하고 난 후, 바닐라 자바스크립트로 무언가를 만들어 본적이 없다.
취준때는 그래도 몇 개 만들었었는데,,
그래서 리액트 없이 SPA 만들기라는 말을 듣자마자 쉽지 않겠다는 생각을 했다.
발제 내용 중 가장 기억에 남는 말은 "왜 사용해야 하는지, 왜 만들어졌는지에 대해 알아야 한다."였다.
지금까지 단순히 남들이 사용해서, 회사에서 많이 쓰니까 라는 이유로 사용한 적이 많았다.
리액트가 왜 만들어졌고, 왜 사용해야 하는지에 대해 생각해본 적이 없어서 머리가 띵했다ㅠ
개발자의 주요 역할은 기술을 활용해 문제를 해결하는 것이다.
따라서 프레임워크의 기반이 되는 원리를 이해하면, 더 효과적인 문제 해결이 가능해 진다!
암튼 이후 팀별 모임도 하고, 공개 Q&A도 지나가면서 OT가 끝이 났다.
어쩌다보니 팀장을 맡게 되었는데 태어나서 팀장이라는 직책을 맡아본적이 처음이라 너무 떨렸다ㅎ
이번엔 열정 뿜뿜으로 잘해봐야지!!
2. 과제 풀이 과정
1) 과제 전 공부
항해 플러스는 매주 토요일날 과제를 받고, 그날부터 그 다음주 금요일 오전까지 과제를 진행하고 제출한다.
그 사이에 팀원들끼리 스터디하고, 코치님들에게 멘토링을 받으면 된다.
우리팀은 이번주에 화수목 스터디를 진행하기로 해서 월요일에 혼자 과제를 진행해봤다.
과제의 목표는 "바닐라 자바스크립트로 SPA 만들기"
3년전 취업에 성공한 후부터 바닐라 자바스크립트로 개발을 아예 해본적 없던 나로서는 굉장히 당황스러웠다.
그래서 우선, 항해 플러스에서 미리 알려준 개념들부터 공부를 시작했다.
자바스크립트의 기본 개념이라고 볼 수 있는 실행컨텍스트, 클로저와 스코프, 호이스팅 등을 공부했다.
오랜만에 다시보니 새롭기도 하고 어렵기도 했다.
그리고 내가 진짜 기초를 잊으면서 지냈구나 라는 생각도 들었다ㅠ
2) 기능 구현
자바스크립트 기초 공부를 끝낸 후 부터 과제를 시작했다.
어떻게 접근해야 할지 몰라서 우선 gpt한테 물어봤다 ㅎ
이젠 gpt 없이 못살아
어떤 식으로 생각해야 하는지 어떻게 구조를 짜야하는지 물어봤다.
보고 나니까 대충 감이 잡히긴 했지만 여전히 확실하게 어떻게 해야겠다! 이런 생각은 들지 않았다.

그래서 위 사진처럼 과제에 있는 기능들부터 하나하나 구현하기 시작했다.
과제 통과 기준은 테스트 코드에 맞춰서 기능이 제대로 돌아가게 만드는 것이였기 때문에 이것부터 해결하고 그 다음을 생각하기로 했다.
어찌저찌 기능이 돌아가게 만들었으나 뭔가 마음에 들지 않았다.
3) 팀 스터디
화요일이 되고 팀 스터디를 진행하게 되었다.
돌아가면서 각자 짠 코드를 설명하기로 했는데, 내 코드를 누군가한테 설명한 적이 없었어서 엄청 긴장됐다.
그렇게 내 코드를 설명하고, 팀원이 질문한거에 대답하면서 스터디를 진행했는데
진짜 생각없이 구현했다는 느낌이 들었다.
남한테 설명하려니까 이걸 "왜" 이렇게 짠지 제대로 설명을 못하겠더라
이때 진짜 많이 반성했다ㅠ
앞으로 코드 짤 때 "왜"를 꼭 생각해야 겠다는 다짐을 하게 되었다.
그리고 이때 테스트 통과하기가 쉽지 않다는 걸 알았다.
내 코드도 혹시 몰라 돌려보니 역시 하나도 통과되지 않았다 ㅋㅋㅋㅋㅋㅋㅋ
테스트를 실제 프로젝트에 적용하는게 처음이라 아예 고려하지 않고 시작한게 문제였다.
진짜 팀원들 아니였으면 더 늦게 알아챘을거다ㅠㅠ
4) 테스트 적용

테스트가 진짜 본 게임이라는 것을 알고, 급하게 테스트 코드를 보고 수정하기 시작했다.
우선 테스트 코드를 제대로 볼 줄 몰라서 gpt에 어떤 의미인지 물어보면서 진행했다.
생각보다 쉽게 넘어가서 다행이라고 생각하고 있었는데,
위 사진에 나온 것처럼 사용자 관리 저장 폼이라던지, id 설정이라던지 이런 부분에서 애를 먹었다.
사실 과제 진행할때까지만해도 테스트 코드를 이렇게 빡빡하게 해야하나? 라는 생각도 들었는데
지금 와서 보니 여러 사람들과 코드를 짤 때는 이렇게 하는 편이 헷갈리지도 않고 좋을 것 같다는 생각이 들었다.
그리고 확실히 테스트 실행을 하니까 어떤 부분이 안되고, 어떤 부분이 제대로 실행되는지 체크할 수 있었다.
5) 문제 해결
RangeError: Maximum call stack size exceeded
테스트는 통과 되는데 로그인 페이지에서 위와 같은 에러가 발생했다.
export const userLoginCheck = () => {
const user = JSON.parse(localStorage.getItem("user"));
if (user) history.pushState({}, "", "/");
router();
}
우선, 어디서 에러가 발생하는지 체크하기 위해 에러가 발생한 위치를 확인했다.
userLoginCheck에서 에러가 발생하고 있었다.
해당 함수는 login 페이지에 오면, user 데이터를 확인하고 있으면 홈으로 이동시키는 함수였다.
그리고 그 중에서도 pathname에 따라 화면을 다시 그려주는 함수인 router()를 호출하는 부분에서 에러가 발생했다.
router() 함수에 콘솔 로그를 찍어보니, 로그인 페이지에 오자마자 해당 함수가 계속해서 호출되고 있었다.
혹시나 싶어서 router()를 지워봤더니 예상대로 에러가 사라졌다.
해당 함수는 화면을 다시 렌더링 해주는 함수이기 때문에 삭제하면 안되서 어떻게 해야 하나 고민했다.
그래서 해당 함수를 if 문 안으로 넣어서 수정했더니 제대로 실행됐다.
얼결에 실행되긴 했는데 그 이유를 몰라서 계속 체크해봤다.
콘솔 창에 입력해보니까 router() 함수가 호출되고 나거 다시 userLoginCheck가 실행되고,
그 다음에 router() 함수가 실행되고 계속해서 반복이더라.
찬찬히 어떻게 실행되는지 따져보니 localstorage에 user가 없는 경우,
pathname은 변경되지 않기 때문에 여전히 login 페이지에 남아 있게 된다.
이때 login 페이지가 다시 로드되면서 router() 함수를 호출하고, 위 내용이 계속 반복되고 있던거였다.
어이없고 이걸 왜 생각 못하고 있었지,, 라는 생각을 하면서 다음으로 넘어갔다 ㅋㅋㅋㅋㅋ
3. 느낀점
바닐라 자바스크립트로 SPA를 만들면서, 어떤식으로 코드를 짜야 할까 라는 고민을 오랜만에 하게 되서 좋았다.
왜 이렇게 되는지 고민하면서 구현한 것도 오랜만이라 반성도 많이 했다.
또 테스트 코드를 접할 수 있어서 좋았다.
이번 과제때는 시간도 많이 부족하고 정신이 없어서 리팩토링까진 못했는데
다음 과제부터는 시간을 좀 많이 투자해서 내가 만족할 정도의 코드를 짜고 싶다는 생각이 들었다!
무엇보다 테오와 멘토링하면서 열정뿜뿜이 되었다 ㅎㅎㅎㅎ